Front-end framework war

The front-end community has grown exponentially in the past few years. New front-end frameworks/libraries seem to be published every day but considering the community acceptance, support, industry wide adoption and my little experience, I have narrowed down my list to Angular, Vue, React and Preact.
Before starting my analysis, I would eliminate Angular from the list considering I haven’t explored it enough to provide any analysis. From what I have heard (could be totally wrong), it’s relatively easy to get started with Angular while the potential cost is getting stuck in it’s module system. It lacks to provide developers with the flexibility to customize — you must use what Angular provides.
Others in the list, give you much more freedom.They only provide the “view” in MVC — you need to solve the M and C on your own. Additionally, you can choose any of your own libraries as you see fit. You end up using many independent, fast-moving libraries.
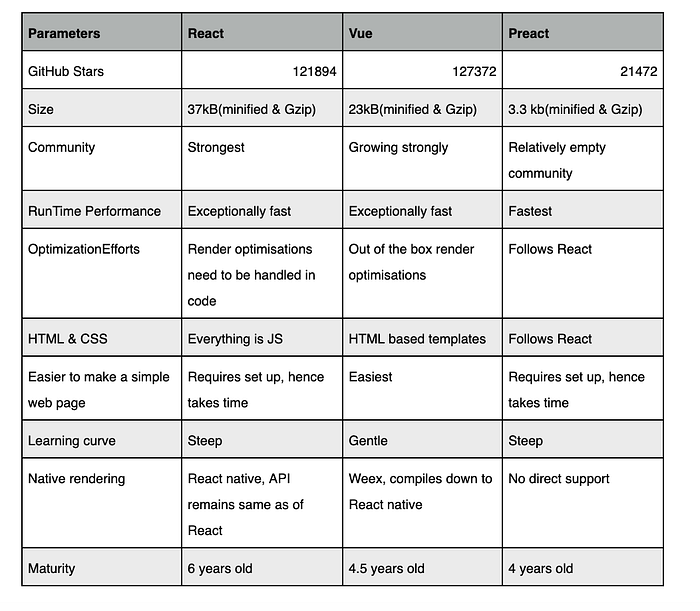
So we are now left with three of the most loved UI libraries in the front-end community. I have penned down the analysis below:
Round 1:

Round 2:
Preact has always marketed on being React Compatible but doesn’t support some React features released more than half a year ago which can lead to very confusing bugs. Preact is lighter on the network, but in terms of interaction speed there are many things React does to optimize the performance of real-world apps that Preact doesn’t.
Personally, I would probably choose Preact for a use case like payment gateway page, but I’d probably pick React for an app I intend to maintain and grow.
We are now left behind with our final two candidates- React & Vue.
React and Vue share many similarities. They both:
• utilize a virtual DOM
• provide reactive and composable view components
• maintain focus in the core library, with concerns such as routing and global state management handled by companion libraries
Places where Vue is better than React:
• Helps to create simpler and much faster web applications
• It assists in the developing template based apps conveniently
• Has much simpler syntax, integration and adaptability
Where Does React Prove to be a better choice:
• Has an added advantage over Virtual DOM providing wider range of API options
• Provides more flexibility when developing larger and complex apps
• It is easier to test
• Offers better technical support with more information and sources available
These are my personal opinions based on what I have read and explored in last couple of months. Each framework/library has it’s own pros and cons and selecting one totally depends on your team’s skill current set, use case and adoption time.
If you liked reading this, don’t forget to clap. 👏👏
You can also follow me on twitter @Akash940 for JavaScript or React updates.
Thank-you!